レスポンシブ対応ホームページをご存知ですか?
レスポンシブ(responsive)とは、”反応する”という意味ですが、ホームページ業界では違う意味を持ちます。
ホームページ業界のレスポンシブとは
レスポンシブ対応ホームページとは、閲覧する端末の画面の大きさに応じて見やすくなるホームページです。
簡単に言ってしまうと、
パソコンとスマホで見たときに、見え方が変わるホームページです。
見る端末に応じて(反応して)形が変わるという意味なんですかね。
レスポンシブホームページの例
百聞は一見にしかずです。
実際にレスポンシブホームページを見てみましょう!
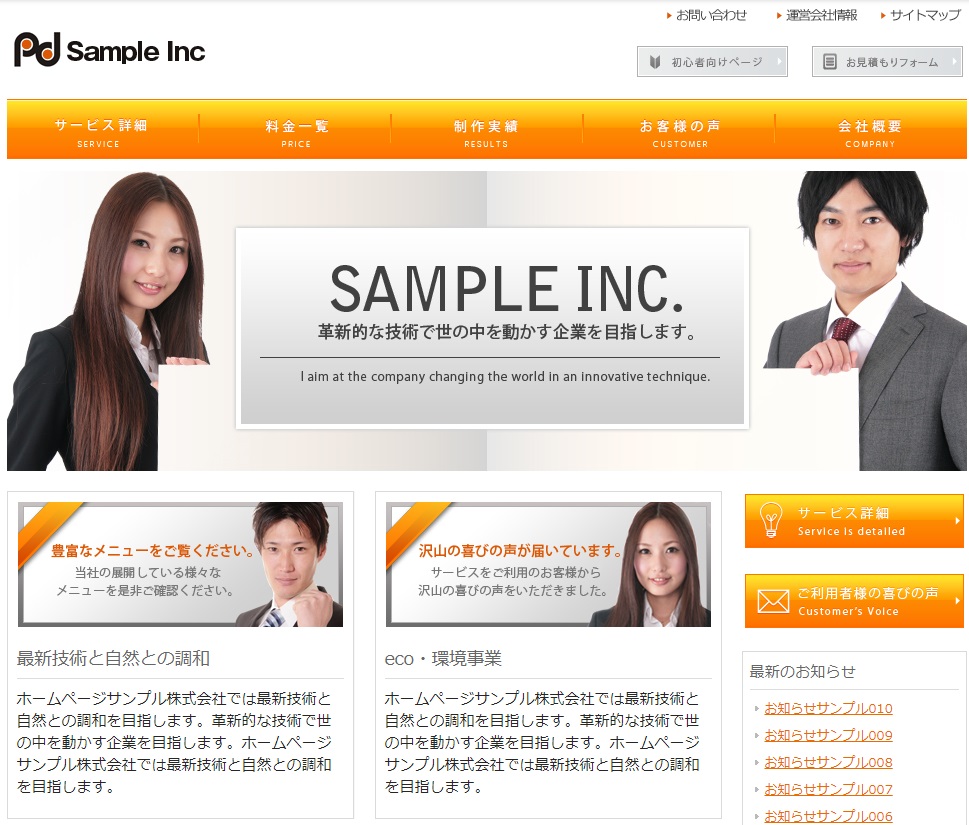
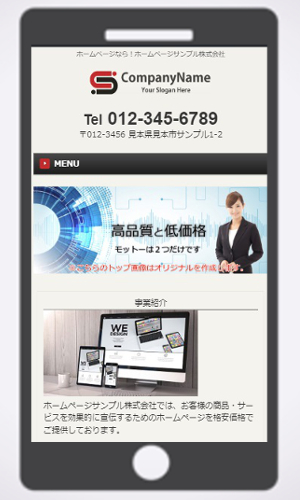
レスポンシブでないホームページ
まずは、レスポンシブではないホームページです。
パソコンとスマホの両方で見て頂くと一番分かりやすいです。
デモサイト
パソコンで見た感じでは綺麗に表示されます。

スマホで見ると画面全体が縮小されてしまい、小さい文字は読むことができません。

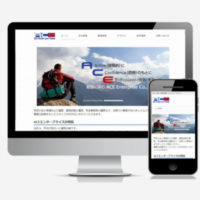
レスポンシブなホームページ
次に、レスポンシブなホームページです。
レスポンシブなホームページはスマホで見たときに見やすく変形します。
デモサイト
パソコンで見ると違いは判りませんね。

スマホで見ると変形しているのがわかります。
拡大せずに閲覧することができるので、スマホユーザーの負担になりません。

レスポンシブは必要?不要?
レスポンシブの対応はケースバイケースです。
個人的には、欲しい情報が書いてあるなら、レスポンシブでは無いホームページも閲覧します。
スマホで画面を拡大して読めばいい。と思います。
しかし、あまり興味の無い内容であれば、そこまでの手間をかけて読みたくないと感じてしまいます。
また、ホームページによってはスマホからの閲覧が多くないことも考えられます。
おおまかに、企業向けの企業(BtoB)であれば、業務中にパソコンを使って閲覧することがメインでしょう。
逆に、個人向けの企業(BtoC)であれば、スマホでの閲覧の方が多いはずです。
ホームページを誰に見てもらいたいかを考え、レスポンシブの対応を決めてはいかがでしょうか?
レスポンシブ対応ホームページを作るには
弊社では、レスポンシブ対応ホームページを49,800円(スマホプラン)でご提供しております。
スマホプランの詳細ページ